Um ein Byte-Array zu erzeugen, das dann in ein Binary-File geschrieben wird, kannst Du in JavaScript ein Int8Array verwenden. Erzeugen kann man ein solches z. B. durch
var data = new Int8Array(1);
Der Übergabeparameter gibt die Anzahl der reservierten Bytes an. Wir schreiben uns zunächst eine Funktion, die den Download bewerkstelligt. Hierfür eignet sich ein Blob-Objekt. Achte darauf bei dem Typen "octet/stream" anzugeben.
var download = (function () {
var dwnld = document.createElement("a");
document.body.appendChild(dwnld);
dwnld.style = "display: none";
return function (data, name) {
var blob = new Blob(data, {type: "octet/stream"}),
url = window.URL.createObjectURL(blob);
dwnld.href = url;
dwnld.download = name;
dwnld.click();
window.URL.revokeObjectURL(url);
};
}());
In einer weiteren Funktion, die dann z. B. über die onclick-Funktion eines Buttons aufrufbar ist, kannst Du dann den Code für den Bau des Binary-Files und die Übergabe an die Download-Funktion kapseln. Das File kann auch außerhalb der Funktion gebaut werden.
function download_data(){
var data = new Int8Array(1);
data[0] = 42;
download([data],"test.bin");
}
Nun musst Du noch einen Button erstellen und die Funktion
download_data()
einhängen:
<button onclick="download_data()">Download</button>
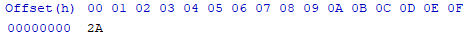
Durch einen Klick auf den Button "Download" lädt der Browser (erfolgreich getestet unter Chrome und Firefox) ein Binary-File mit dem Namen "test.bin" herunter, dessen Content Du Dir in einem Hex-Editor anschauen kannst:

Da wir ein Byte mit dem Inhalt \(42\) in das File geschrieben haben, ist die korrekte Funktionsweise des Programms verifiziert, denn \(2A\) (hex) entspricht \(42\) (dezimal).
Hier ist das JSFiddle:
https://jsfiddle.net/9j0ebf1c/9/