
1. Einführung
In diesem Artikel werden wir eine App in Android Studio entwickeln, die eine beliebige Webseite (in unserem Fall die Stacklounge) anzeigt.
2. Implementierung
Bei der Implementierung gehen wir folgendermaßen vor:
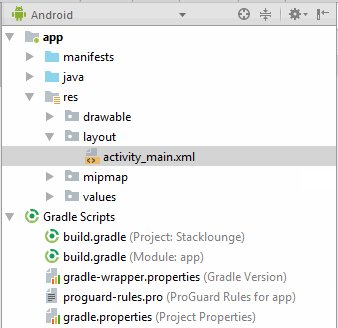
0. Lege ein neues Android Studio Projekt mit dem Namen "Stacklounge" an.
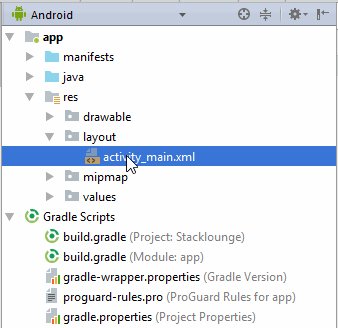
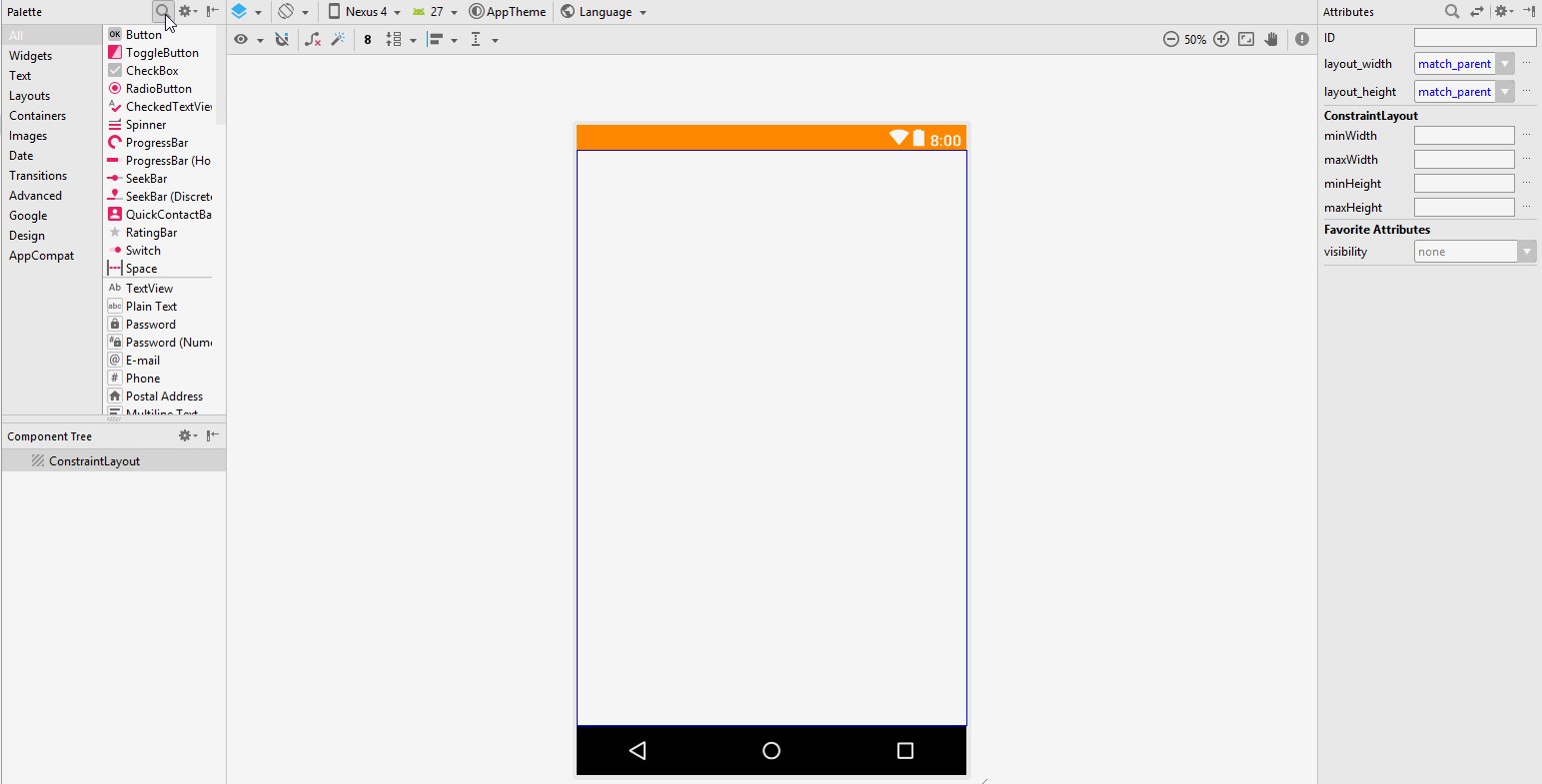
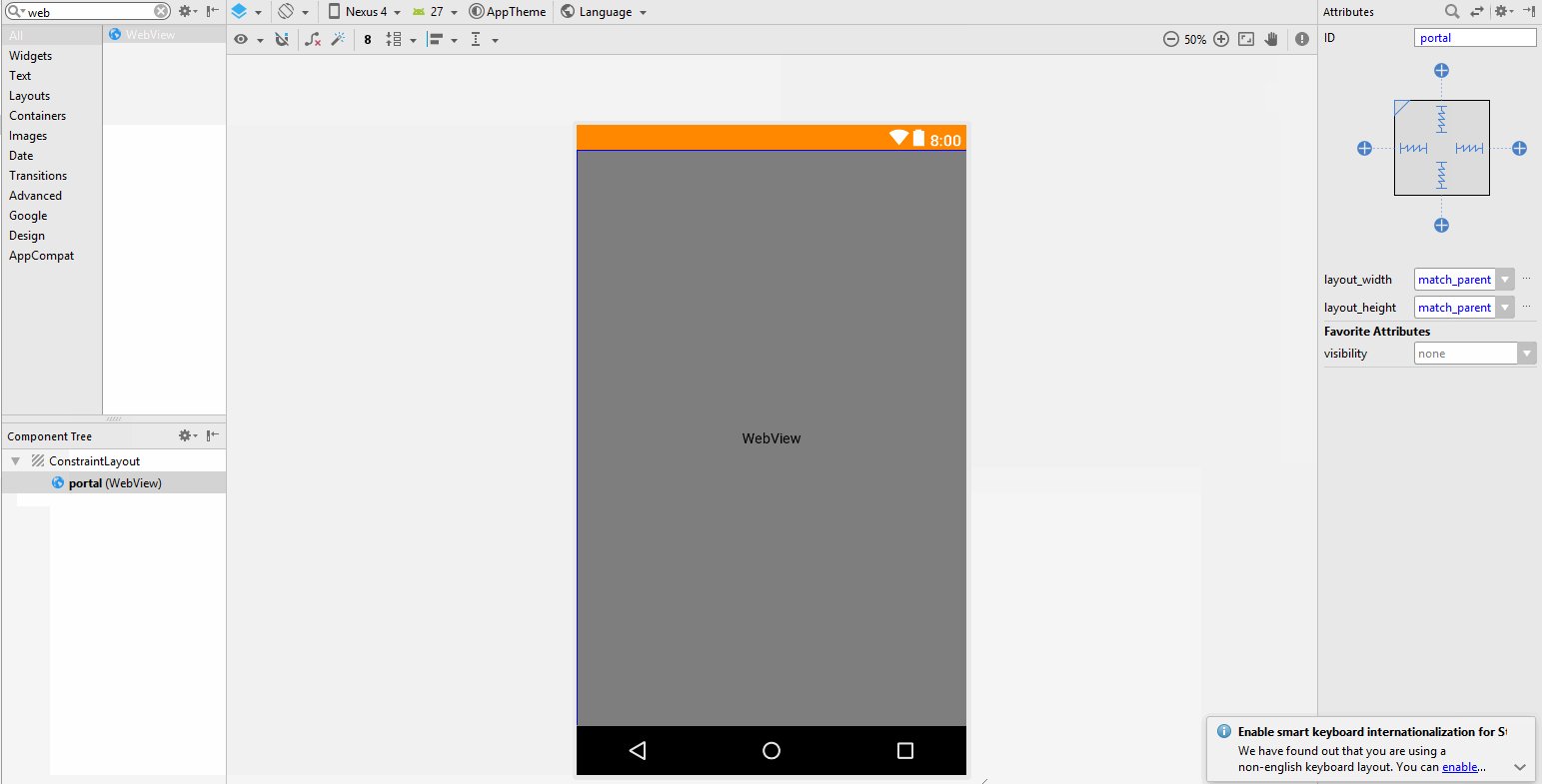
1. Öffne die Datei activity_main.xml:

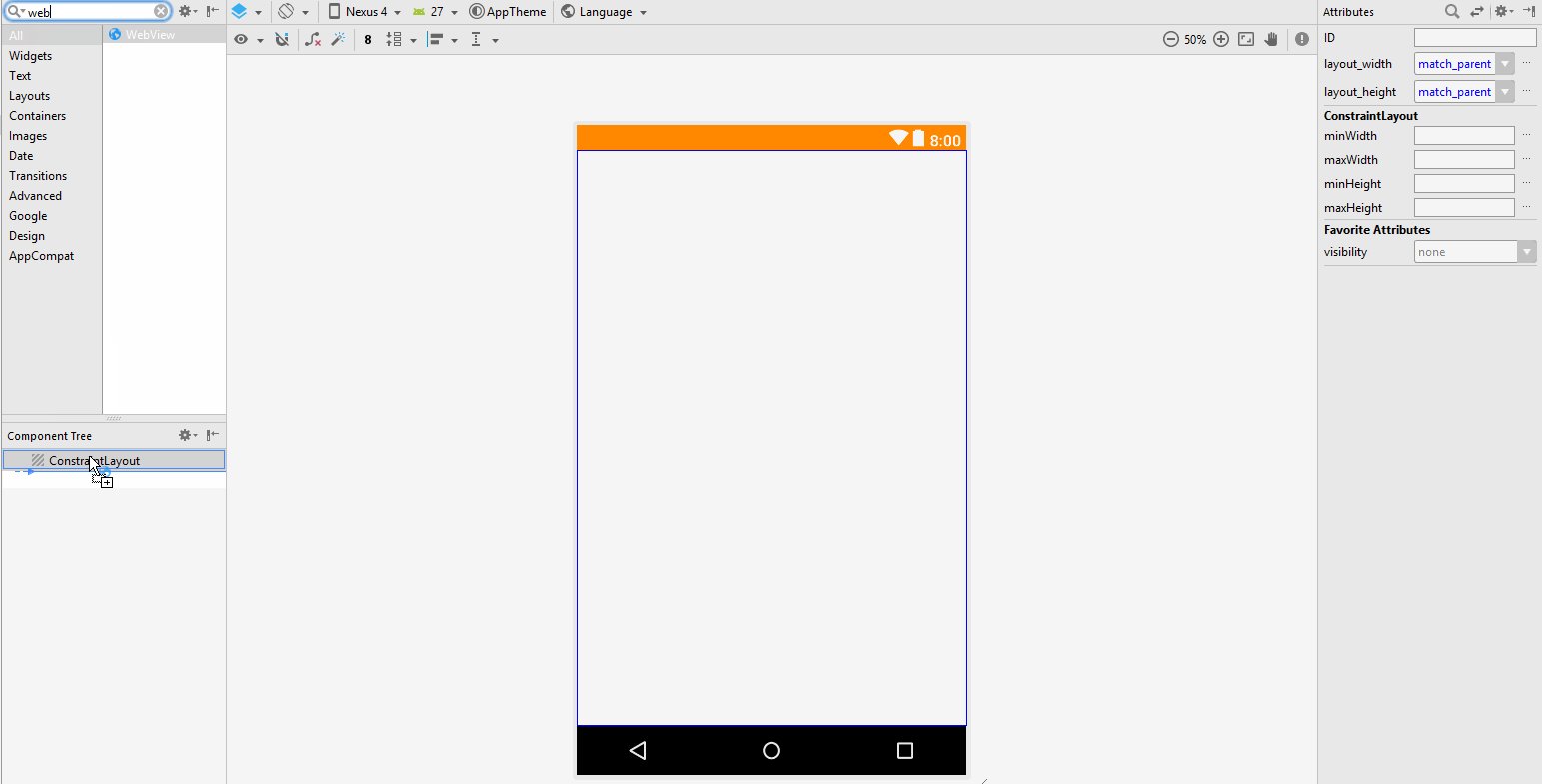
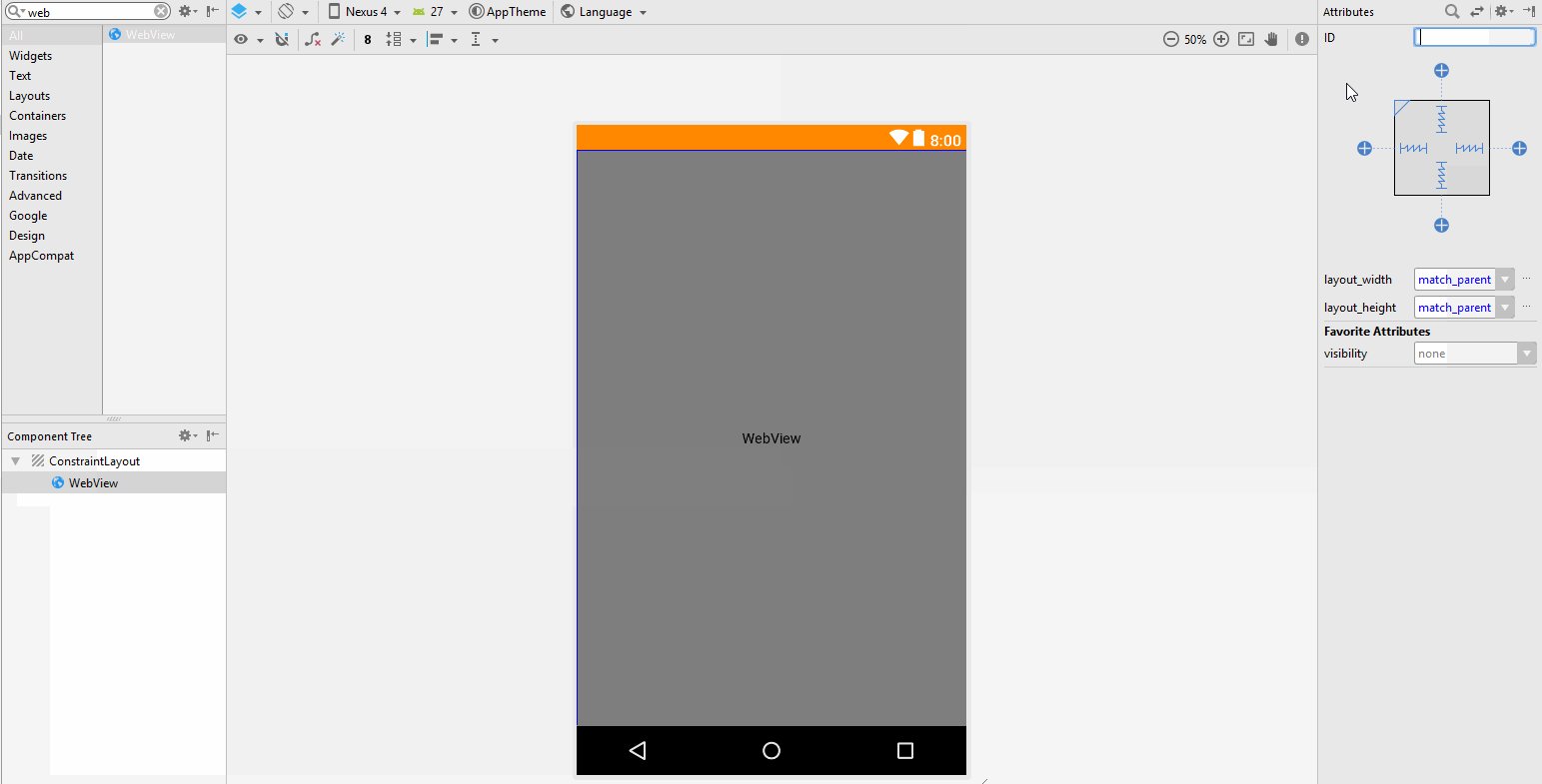
2. Füge der App eine WebView hinzu. Dies ist ein Container, innerhalb dessen eine Webseite geladen und angezeigt werden kann. Das WebView-Objekt kann über die Suchleiste gefunden und per Drag-and-Drop hinzugefügt werden. Bereits vorhandene Objekte im Objekt ConstraintLayout (Hello World) werden nicht benötigt und können entfernt werden.

In dem Feld id muss eine ID vergeben werden, durch die man das WebView-Objekt im Programmcode ansprechen kann. Wir verwenden an dieser Stelle den Namen portal.
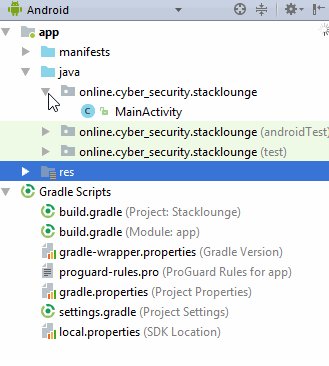
3. Wechsle in die Main-Activity

In der Methode onCreate erzeugen wir ein WebView-Objekt, dem wir den in Schritt 2 erstellten WebView-Container zuweisen. Dies geschieht über die vergebene ID:
portal_view = (WebView) findViewById(R.id.portal);
Die Variable WebView portal_view wurde zuvor innerhalb der Klasse MainActivity als private Objektvariable definiert. Dieser WebView wird nun ein WebView-Client hinzugefügt:
portal_view.setWebViewClient(new WebViewClient());
Um JavaScript innerhalb der WebView zuzulassen, nehmen wir die folgende Einstellung an den WebView-Settings vor:
portal_view.getSettings().setJavaScriptEnabled(true);
Zum Schluss geben wir an, welche Webseite innerhalb der WebView geladen werden soll:
portal_view.loadUrl("https://www.stacklounge.de/");
Um per Back-Button auf dem Smartphone innerhalb der WebView eine Seite zurückzugehen, muss die von der Superklasse geerbte Methode onBackPressed überschrieben werden.
@Override
public void onBackPressed() {
if (portal_view.canGoBack()) {
portal_view.goBack();
} else {
super.onBackPressed();
}
}
Die fertige MainActivity.java-Datei besitzt folgenden Inhalt:
package online.cyber_security.stacklounge;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView portal_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Webview erzeugen.
portal_view = (WebView) findViewById(R.id.portal);
portal_view.setWebViewClient(new WebViewClient());
portal_view.getSettings().setJavaScriptEnabled(true);
// Referenz auf die Stacklounge.
portal_view.loadUrl("https://www.stacklounge.de/");
}
@Override
public void onBackPressed() {
if (portal_view.canGoBack()) {
portal_view.goBack();
} else {
super.onBackPressed();
}
}
}
4. In der Datei styles.xml, die im Verzeichnis res/values zu finden ist, kann die App optisch designed werden. Wir definieren exemplarisch:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@android:color/holo_orange_dark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Diese Vorgehensweise ist für alle Apps, in denen eine Webseite geladen werden soll, analog anwendbar.
Der Bau der App erfolgt über das Hammer-Icon:

Autor: Florian André Dalwigk
Das Mitglied hat durch den Artikel 50 Bonuspunkte erhalten. Schreib auch du einen Artikel.