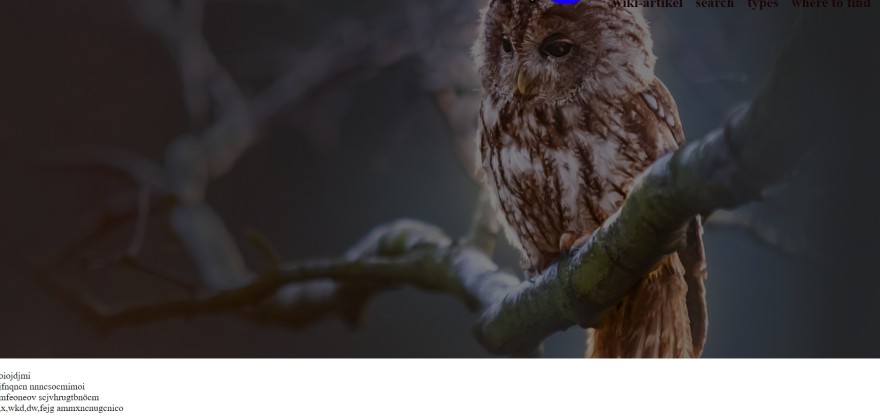
Das sieht mir nicht danach nicht danach aus, als wenn ich das vor eingestellte geändert hätte. Allerdings funktioniert es wenn ich es in den Container packe, aber ich möchte es halt eben ohne den Container hinbekommen. Stattdessen schiebt sich der Text an den unteren und macht somit das Bild kleiner . Ich habe unten mal den Code beigefügt. Und hier noch ein Screenshot zu Veranschaulichung:

Text erkannt:
biojdjmi
fnqnen nnnesocmimoi
nfeoneov scjvhrugtbnöcm
\( x \),wkd,dw,fejg ammxncnugenico
<title>european owls</title>
<style>
.header-image {
height: 100vh;
width: 100%;
object-fit: cover;
filter: brightness(0.5);
}
.container {
position: absolute;
right: 32px;
top: 16px;
font-size: 24px;
display: block;
}
body {
margin: 0;
}
.menu-link {
color: rgb(27, 4, 4);
text-decoration: none;
margin-left: 16px;
}
</style>
</head>
<body>
<img class="header-image" src="/Bilder/Eule.jpg" />
<div class="container">
<img class="logo" src="/Bilder/Logo.png" />
<a class="menu-link" href=""><b>wiki-artikel</b></a>
<a class="menu-link" href=""><b>search</b></a>
<a class="menu-link" href=""><b>types</b></a>
<a class="menu-link" href=""><b>where to find</b></a>
</div>
<p>
oiojdjmi<br />jfnqncn nnncsocmimoi<br />mfeoneov scjvhrugtbnöcm<br />,x,wkd,dw,fejg
ammxncnugcnico
</p>
</body>
</html>