1. Editieren von Text auf Webseiten mit Javascript
Wenn man einem HTML-Element den Parameter contenteditable="true" hinzufügt, wird es editierbar. Und genau das kannst du mit Javascript machen. Im Folgenden mit Jquery gezeigt:
HTML:
<p>Das ist mein Originaltext.</p>
JQuery:
$('p').on("click", function(){
$(this).attr("contenteditable", true);
})
JSFiddle:
http://jsfiddle.net/kai_noack/xpvt214o/903518/
2. Editieren von Text auf Webseiten mit Chrome Browser
Zum Editieren und Eingeben von Text auf Webseiten kannst du für den Chrome-Broswer das Plugin Page Editor verwenden: https://chrome.google.com/webstore/detail/page-editor/gjhhlkjfglilanfckcmnjdhpapdmiijk
Damit kannst du alle Texte auf einer Webseite editieren.
Wichtig: Lädst du die Seite neu, sind die Änderungen verloren und das Original wird wieder angezeigt.
Screencast:

Alternative Developer Tools:
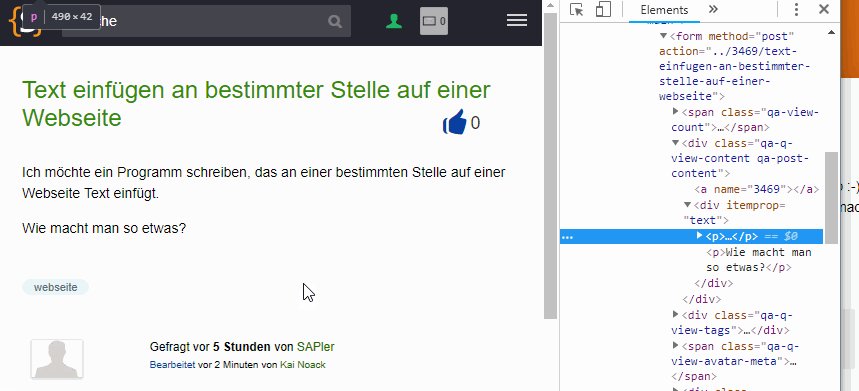
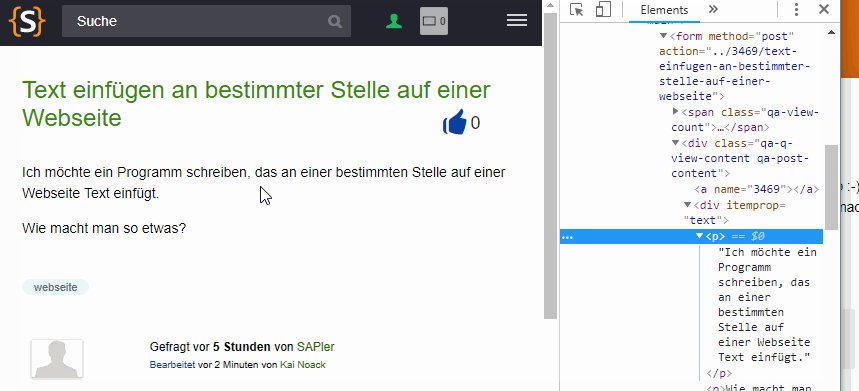
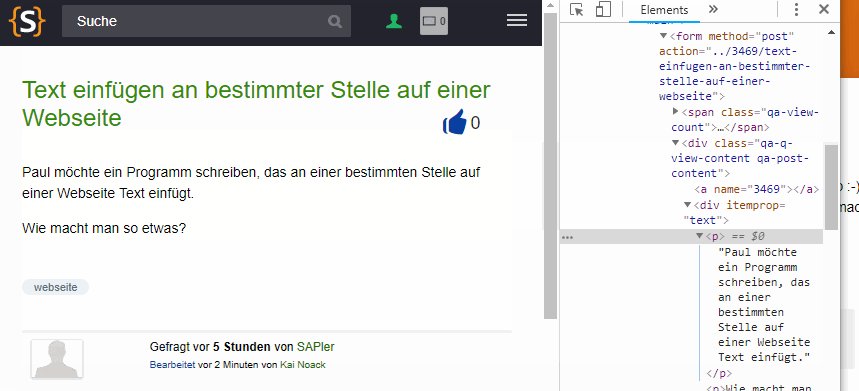
Alternativ kannst du auch die Developer Tools von Chrome öffnen und dann das Element auf der Webseite auswählen, das du verändern möchtest. Shortcut: CTRL+SHIFT+C.
Dann doppelklickst du in den HTML-Sourcecode und schreibst deinen Text hinein.
Screencast: