Diesen Artikel gibt es auch auf meiner Webseite: https://www.cyber-security.online/javascript-for-pentesters-lab1-l%C3%B6sung/

1. Einführung
In diesem Artikel geht es um das Ausnutzen einer der einfachsten Cross-Side-Scripting-Schwachstellen (XSS-Schwachstellen) Damit soll demonstriert werden, wie wichtig es (noch) immer ist, Web-Anwendungen vor ihrem Go-Live auf Herz und Nieren zu prüfen. Hierzu werden wir eine Lösung für die erste Challenge des Pentester Academy Labs entwickeln.
2. Die Aufgabe
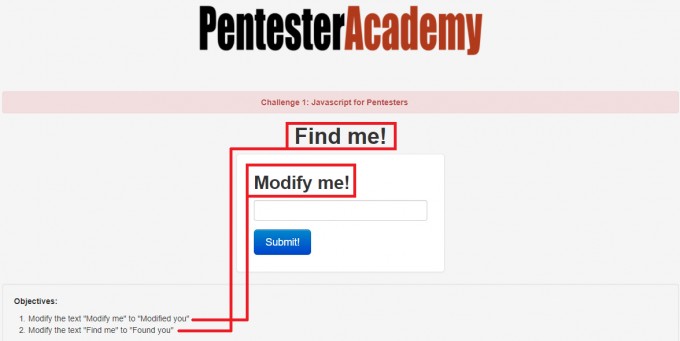
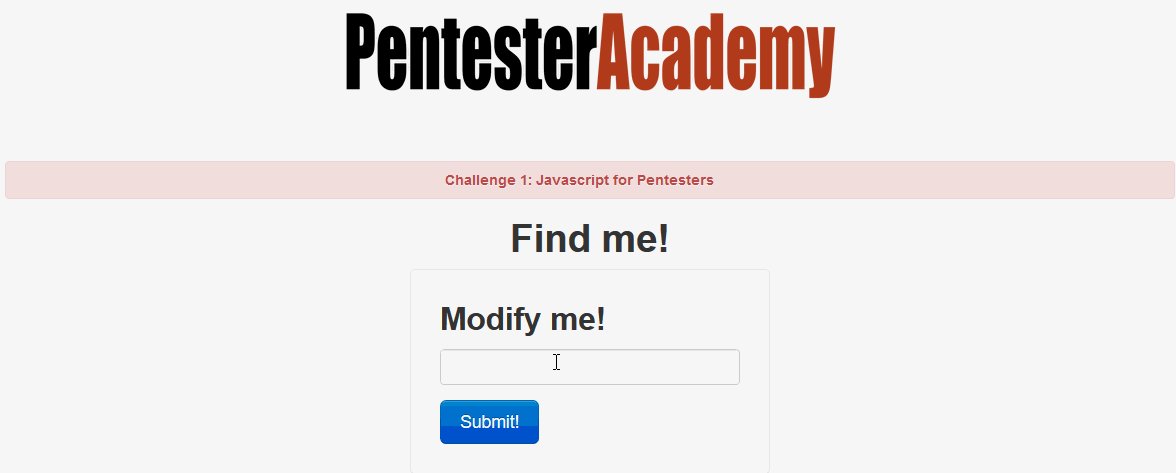
Im Rahmen der Challenge soll eine Schwachstelle (in diesem Fall XSS) der Lab-Seite ausgenutzt werden, um die beiden Strings „Modify me!“ und „Find me!“ zu „Modified you!“ und „Found you!“ zu ändern.

Die Aufgaben lauten also:
1. Ändere den Text „Modify me!“ zu „Modified you!“!
2. Ändere den Text „Find me!“ zu „Found you!“!
Wie man zu diesem Ziel gelangt, ist nicht vorgegeben. Das obliegt ganz dem Penetration Tester.
3. Einen XSS-Angriff planen
In dem folgenden Computerphile-Video wird auf einfache Art und Weise der Kerngedanke hinter Cross-Site-Scripting-Angriffen erklärt:
https://www.youtube.com/watch?v=L5l9lSnNMxg
Die hier beschriebene Vorgehensweise wird zur Entwicklung des „Schadcodes“ verwendet, der zum Bestehen der Challenge führt.
4. Die Lösung
Eine erste Voraussetzung für eine Cross-Site-Scripting-Schwachstelle ist die fehlende oder nicht ausreichende Prüfung von Benutzereingaben, die auf der Seite persistiert werden. Immer dann, wenn HTML- und/oder JavaScript-Code eingegeben werden kann, birgt das große Gefahren für die Webseite und ihren Betreiber. Im Rahmen der Challenge wird eine solche Schwachstelle vermutlich beabsichtigt sein. Wir prüfen deshalb zuerst, ob wir JavaScript-Code über das Eingabefeld injecten können. Dazu tragen wir
<script>window.alert("XSS!");</script>
in das Feld ein und drücken auf „Submit!“.

Das anschließend erscheinende Fenster ist das Werk unseres eingeschleusten JavaScript-Codes. Um nun die einzelnen HTML-Elemente, in denen die Texte „Modify me!“ und „Find me!“ gespeichert sind, finden zu können, muss der Source-Code der Seite untersucht werden. Dies ist durch die Tastenkombination STRG+U möglich. Mit STRG+F starten wir die Suche nach den beiden zu ändernden Strings und werden an folgenden Stellen fündig:
<h2 class="form-signin-heading">Modify me!</h2>
<h1 align="center">Find me!</h1>
Um die Strings zu modifizieren, müssen wir ein Array erzeugen, das alle <h1>- bzw. <h2>-Tags enthält (auf der Seite sind nämlich mehrere von ihnen enthalten). Nach IDs kann in diesem Fall nicht gesucht werden, da für die Targets keine vergeben wurden. Anschließend werden die Arrays in einer For-Schleife durchlaufen und nach dem Aufspüren der Ziel-Tags (diese enthalten die zu ändernden Strings) modifiziert. Der nachfolgende JavaScript-Code erfüllt diese Aufgabe:
<script>
var h2_tags = document.getElementsByTagName('h2');
for (i=0; i<h2_tags.length; i++) {
if(h2_tags[i].innerHTML == "Modify me!"){
h2_tags[i].innerHTML = "Modified You!";
}
}
var h1_tags = document.getElementsByTagName('h1');
for (i=0; i<h1_tags.length; i++) {
if(h1_tags[i].innerHTML == "Find me!"){
h1_tags[i].innerHTML = "Found You!";
}
}
</script>
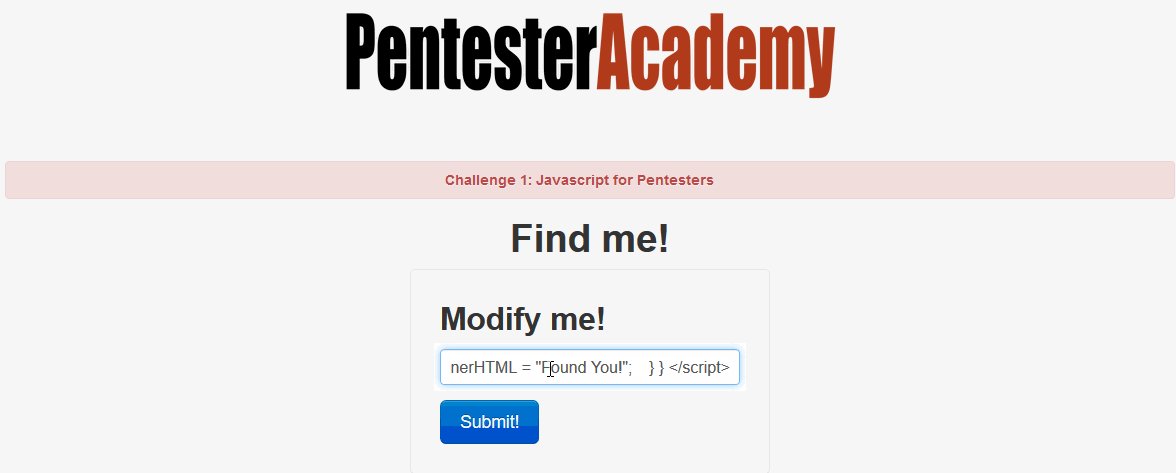
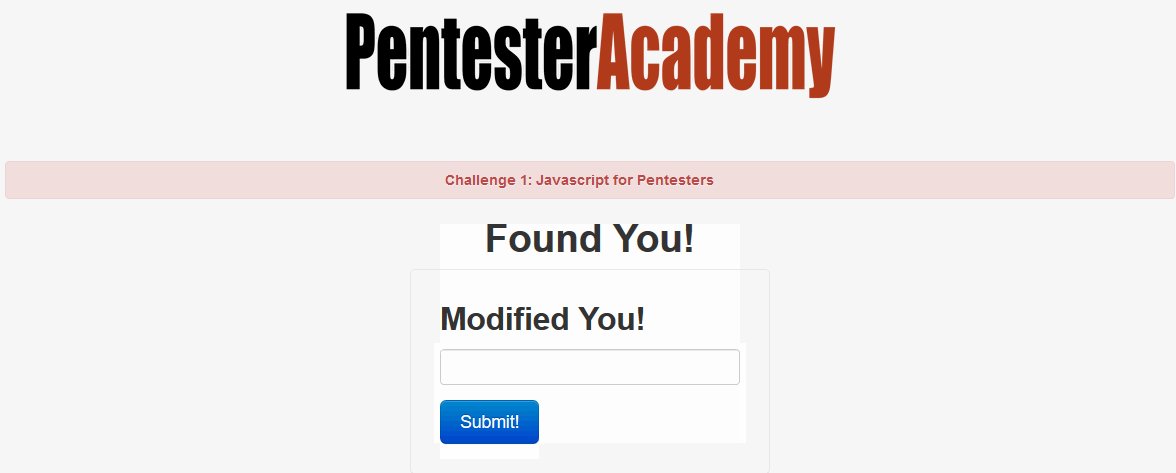
Die Script-Tags sind an dieser Stelle nötig, damit die XSS-Schwachstelle über das Eingabefeld ausgenutzt werden kann. Die Eingabe des Codes führt schließlich zu den gewünschten Änderungen:

Autor: Florian André Dalwigk
Das Mitglied hat durch den Artikel 50 Bonuspunkte erhalten. Schreib auch du einen Artikel.